Chromeで見てるページのURLをmikutterから投稿できるようにしたよ
なにこれ?
古来、ブログとは、
狭義にはWorld Wide Web上のウェブページのURLとともに覚え書きや論評などを加えログ(記録)しているウェブサイトの一種である。「WebをLogする」という意味でWeblog(ウェブログ)と名付けられ、それが略されてBlog(ブログ)と呼ばれるようになった。(Wikipediaより)
であるからして、「マイクロブログ」と称されるTwitterのクライアントについてもWebブラウザとの密接な連携が不可欠なのである。
と、言うわけでChromeで見てるページのURLをmikutterから投稿できるようにしてみました。
インストール
GitHubからzipファイルをダウンロードして適当なディレクトリに展開して下さい。
※mikutterプラグインマネージャ"Packaged"で"moguno"を検索してインストールするのもおすすめですけどこれまだ動くんかな? ← ダメだったので直しました。
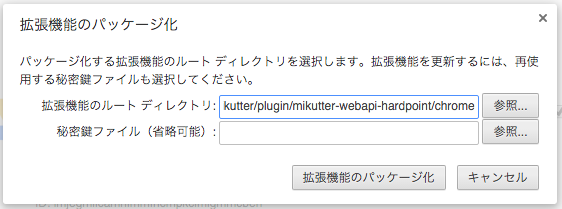
Chrome拡張のコンパイル
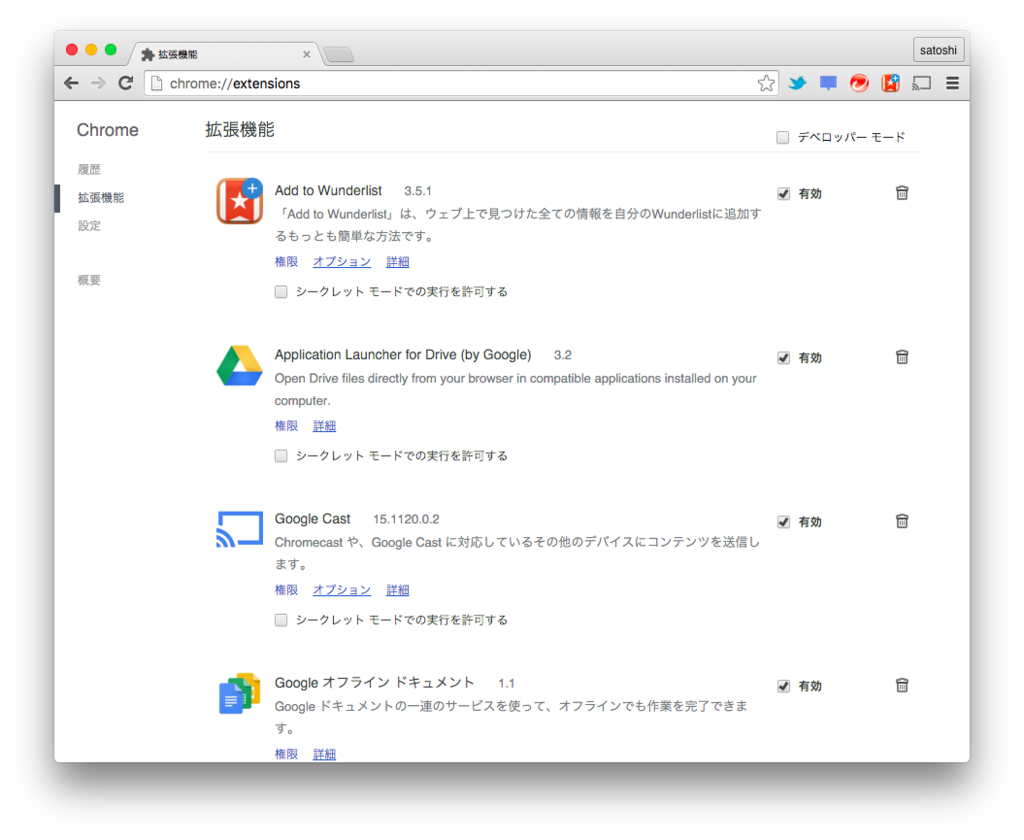
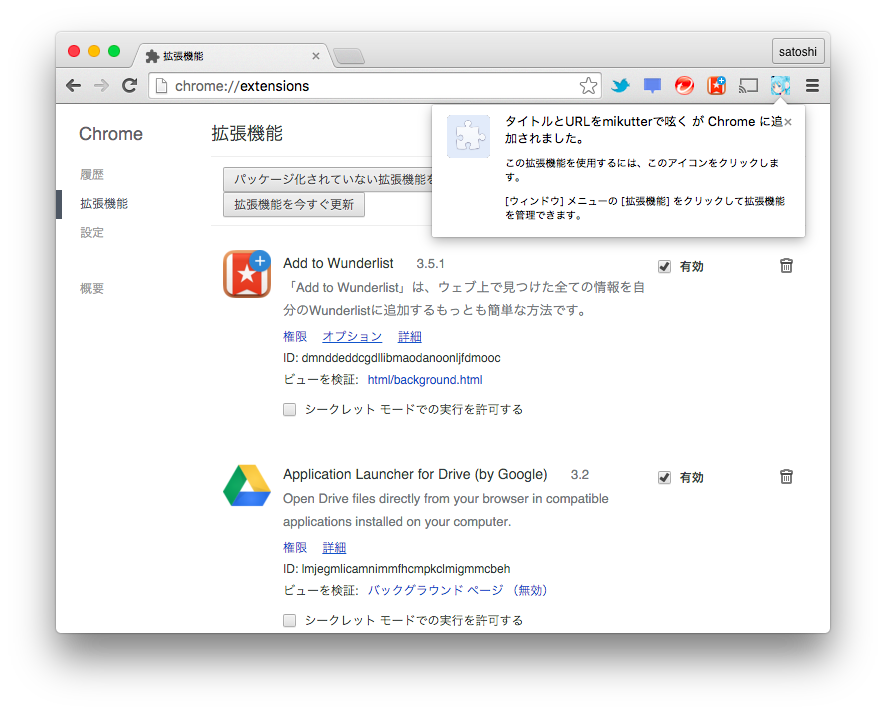
今回はChromeにボタンを追加するので、Chrome拡張のインストールを伴います。
大して手間じゃ無いのでソースだけ添付してユーザーさんにコンパイルしてもらうことにしました。
(バイナリの管理嫌い)
突然ですがここでニュースです(2016/3/5)
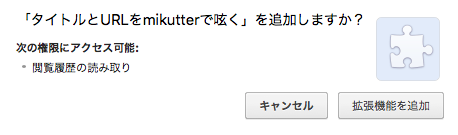
先日のChromeのアップデートから、野良拡張がインストール不能になりました。
セキュリティ上の都合だそうです。にゃあ。
仕方が無いので$5.00払って正式公開しました。
以下、せっかく頑張って書いたので残しておきます。
公開前のデバッグなどに有効な手順だと思います。
使い方
これは!と思うページを見つけたら、みくったーちゃんボタンを押すだけです。

こんな感じでmikutterのポストボックスにタイトルとURLがコピーされます。
後は思う存分ふぁぼを稼いでください。

実は・・・、
Chromeとmikutterとの会話を実現するために、mikutterをWebサービス化すると言う技を今回考案しました。
mikutter-webapi-hardpointをインストールすると、mikutterにhttp://127.0.0.1:39080/testと言うエンドポイントが生えます。
Chromeのボタンを押すとhttp://127.0.0.1:39080/test?title=タイトル&url=URLをGETし、mikutterが受け取った情報をPostboxに挿入すると言う仕組みです。
このmikutterをWebサービス化する仕組みは他にも応用が効きそうなので、DSLを用意しました。
webapi DSL
Webサービスのエンドポイントを追加します。
req, resはそれぞれWEBrick::HTTPRequest、WEBrick::HTTPResponse オブジェクトとなっています。
ぶっちゃけWebrick::mount_proc()のラッパーなのでそっちを色々見てもらえれば。
今回のtestエンドポイントはこんな感じです。
webapi("test") { |req, res|
message = ">#{req.query["title"].force_encoding("UTF-8")}\n#{req.query["url"].force_encoding("UTF-8")}\n"
Plugin[:gtk].widgetof(Plugin::GUI::Postbox::cuscaded.values.first).post.buffer.text = message
}