ポケットミクたんといちゃいちゃKit for Windows
Gakkenのポケットミク(NSX-39)の機能をお手軽に体験できるWindowsアプリです。
出先でポケミクのデモをするのにWindows8.1タブレットを使いたかったので作りました。

見た目

インストール
1. 下記サイトからzipファイルをダウンロードして下さい。
https://www.dropbox.com/s/si8pgc2w6ns2chl/NSX39Mog.zip
2. ダウンロードしたzipファイルを適当なフォルダに解凍します。
3. setup.exeを実行します。
あなたも超モテ!ポケミクたんといちゃいちゃテクニック!
アプリをきっかけに楽しくお話ししよう
さっそくアプリを起動してポケミクたんを接続してみましょう。
すると、画面下部のステータスが「ポケミクがいないよ」から「ポケミクにんしきちゅう!」に変わります。
(Windows7だと少々時間がかかることがあります。)
この状態で画面の鍵盤の1段目に触れると、ポケミクたんが歌ってくれます。
鍵盤左側の「MOD」ボタンを押すとポケミクたんの声にビブラートが掛かります。
(マルチタッチ対応:押している間はON。マルチタッチ非対応:押すたびにON/OFF切り替え。)
ポケミクたんの隠れた魅力に触れてみよう
実はポケミクたんは楽器の演奏も得意です。
鍵盤部分の2段目に触れるとGM音源に準拠した128種類の楽器と1セットのドラムを演奏する事が出来ます。
マルチタッチ対応であれば鍵盤の同時押しが出来るので、頑張れば伴奏付きでポケミクたんに歌ってもらう事も出来ますね。
オリジナルソングを歌ってもらおう
画面中央のテキストボックスにひらがなで歌詞を入力してみましょう。
「セット」ボタンを押して鍵盤(画面、本体どちらでもOK)に触れると、ポケミクが歌詞の通りに歌ってくれます。
「セット」ボタンを押した時に赤くなった文字はポケミクが歌えない文字になります。
(歌えない文字を「ん」に変換して送信します。)
ライセンス
アイコンのライセンスは素材コーナー01 | ユメのオワリ - 楽天ブログさんに記載のものが適用されます。

その他の部分は取りあえずMITライセンスとします。
(条文はおいおい付けます。)
えんじょい!

歌うキーボード ポケット・ミク (大人の科学マガジン特別編集)
- 作者: 大人の科学マガジン編集部
- 出版社/メーカー: 学研マーケティング
- 発売日: 2014/04/03
- メディア: ?
- この商品を含むブログ (20件) を見る

- 出版社/メーカー: Dell Computers
- 発売日: 2014/01/15
- メディア: Personal Computers
- この商品を含むブログを見る

- 出版社/メーカー: rise products co., ltd.
- メディア: エレクトロニクス
- この商品を含むブログを見る
mikutter Advent Calendar 2013 17日目 肉食系プラグイン作成術
はじめに
この記事はmikutter Advent Calendar 2013(http://www.adventar.org/calendars/120)17日目です。
まだまだカレンダーには空きがございます。チャンスです。
mikutterを使ってみての感想とか、短めのエントリも全然OKと思います。
ぜひともmikutterへの思いを繋いで行きましょう。
さてさて、皆さんご存知の通り、mikutterのプラグイン機構はとってもエレガント。
ほんの少しのコーディングで様々な機能をmikutterに追加することが出来ます。
例えば、クリスマスムード漂うあなたのTLを真っ赤に染める位なら、ほんの数行でちょちょいのちょいです。
# -*- coding: utf-8 -*-
Plugin.create :red_background do
filter_message_background_color do |message, color|
color = [65535, 0, 0]
[message, color]
end
end
でも「mikutterちゃんにこんなこともして欲しい(>_<)」がエスカレートしてくると、用意されたAPIでは実現できないことも出てきますよね。
そこで今回は「肉食系mikutterプラグイン作成術」と題して、少々強引な方法を使って、あなた好みのステキなmikutterをgetする方法を書いてみようと思います。
復習:1分で何となく分かるmikutterプラグイン
mikutterは処理の要所要所で「フィルタ」や「イベント」を通じて、プラグインと会話しようとします。
プラグインは興味のある「フィルタ」、「イベント」をハンドリングする事でmikutterの挙動を変更しする事が出来ます。
上記の真っ赤なTLの例ではfilter_message_background_colorと言うハンドラを定義して、つぶやきが描画される際に呼ばれる:message_backgroundと言うフィルタを捕捉しています。
そしてfilter_message_background_colorの中で色コードを設定することで、つぶやきの背景色を変更しています。
さて、本題
この様に強力なイベント機構によってダントツの拡張性を誇っているmikutterさんですが、残念ながらこのモデルは万能ではありません。
例えば、タブに表示されるアイコンのサイズを変更したいとします。
この場合、タブのアイコンが書き換わるタイミングに発行されるフィルタをハンドリングして、少し小さめのアイコンを返してやれば良いと言う発想になります。
しかしながら、mikutterには残念ながらそのフィルタは用意されていません。
フィルタが発行されない事にはプラグインは介入のしようがありません。困りました。
ここであきらめるのも悔しいので、抜け道が無いかソースコードを読んでみます。
タブのアイコンを表示する処理はgtkプラグインのtab_update_icon()と言うシンプルなメソッドで行われています。
def tab_update_icon(i_tab)
type_strict i_tab => Plugin::GUI::TabLike
tab = widgetof(i_tab)
if tab
tab.remove(tab.child) if tab.child
if i_tab.icon.is_a?(String)
tab.add(::Gtk::WebIcon.new(i_tab.icon, 24, 24).show) # ここの24が書き換えれれば・・・
else
tab.add(::Gtk::Label.new(i_tab.name).show) end end
self end直接gtk.rbを書き換えてしまえば話は早いのですが、これだけのためにgtkプラグインをフォークするのもアホらしいですし、ユーザにパッチ作業を要求するのも非常にアレです。
どうにかプラグインで実現出来ないか?
黒魔術ですべてを思いのままに
まどか「・・・私なら、何でも願いが叶うって言ったよね?」
QB「ああ、君ならどんな不可能も可能にできるだろう。さぁ、願いを言うんだ。まどか。」
すーっ・・・
まどか「すべてのメソッドを、生まれた後に書き換えたい!全てのインスタンス、クラスとモジュールのすべてを!この手で!!」
QB「そんな祈りが叶うとすれば、それはオーバーライドなんてものじゃない。オブジェクト指向そのものに対する叛逆だ・・・君は本当に神になるつもりなのかい!?」
なれちゃいます、神様。
思い出してください。
mikutterはRubyで作られています。
Rubyと言えば動的プログラミング。
別名「黒魔術」を使えば、任意のタイミングでクラスのメソッドを変える事すら、我々には不可能では無いのです。
早速、黒魔術でプラグインからtab_update_iconを上書きしてしまいましょう。
Plugin.create :tab_icon_size do
Plugin[:gtk].instance_eval {
# 独自のタブアイコンメソッドを上書き定義
def tab_update_icon(i_tab)
type_strict i_tab => Plugin::GUI::TabLike
tab = widgetof(i_tab)
if tab
tab.remove(tab.child) if tab.child
if i_tab.icon.is_a?(String)
tab.add(::Gtk::WebIcon.new(i_tab.icon, 12, 12).show) # 半分の大きさになれっ!
else
tab.add(::Gtk::Label.new(i_tab.name).show) end end
self
end
}
endこのコードが実行されて以降、tab_update_icon()が呼ばれると、上書きした方のメソッドが実行される様になります。
すげぇぜRuby!
この手法は、巷では「モンキーパッチ」と呼ばれている様です。
元のソースコードを一切触らずパッチが充てられるので、アプリケーションのHotFixなどに有効活用されています。
オブジェクト指向が流行った時に言われてた「差分プログラミング」って奴ですね。
でも、モンキーパッチは便利な反面、どこぞのプラグインがこっそりメソッドの挙動を変更した場合、非常に分かりにくいバグを生む恐れもあります。
mikutterに於いては、複数のプラグインが同じメソッドをモンキーパッチした場合、先にロードされたプラグインが正常に動作しない事になります。
また、モンキーパッチによってmikutterのコアの動作を阻害する可能性もあります。
(後、mikutterの薄い本vol.4でとしぁさんがモンキーパッチをちらっとdisってたのもちょい気になります。)
複数のプラグインが共存できないと言う点で、もはやこれはプラグインではなく「MOD」とか呼んで区別した方がいいかもしれません。
しかしながら有益な技には違いないので、何とか副作用を抑えて活用して行きたいところですね。
例えば、何かしらモンキーパッチを検出する機構を作って競合を発見可能にすれば上記の事故は起こらないかもしれません。
・・・
さて、エントリがやたらと長くなってきたので、今回はこれ位で。
次回はこれまた黒魔術を使って、モンキーパッチ検出機構を構築して見ようと思います。
(そのうち続く)
mikutter Advent Calendar 15日目 Ubuntuユーザに送る、国産twitterクライアント「mikutter」の楽しみ方
この記事はmikutter Advent Calendar 2013(http://www.adventar.org/calendars/120)15日目でございます。
2013年はmikutterがUbuntuの公式リポジトリ(てかDebian sid)に登録され、早速日経Linuxに取り上げられるなど、mikutterメジャーデビューの年となりましたね。
来年は、Debian系を使う色んな人がておくれ・・・ゲフンゲフン。
mikutterを楽しんでもらえる状況になれば良いなと思います。
と言う訳で、今回は来年のmikutterあべのミクすに拍車を掛けるべく、Ubuntu13.10でのmikutterとの付き合い方を纏めてみようと思います。
(以下情報が古いです。14.04以降はこちらを確認して頂ければと思います。)
Ubuntuユーザに送る!国産 Twitter クライアント「mikutter」の楽しみ方( 14.04版) - もぐてっく
Ubuntu13.10にmikutterをインストールしてみよう
前述の通り、Ubuntu13.10ではUbuntuソフトウェアセンターからmikutterがインストールが出来る様になりました。
さっそく検索窓に「mikutter」と入力し、インストールを始めましょう。

検索に引っかからない場合は、まずソフトウェアアップデートを行うと良い様です。
では、Unityからmikutterを起動して見ましょう。
mikutterが起動すると、流暢な日本語でTwitterのサイトから暗証番号(PINコード)を取得する様に促されます。

「あれ、mikutterってもしかしてアレ系のソフトなん・・・?」などと一抹の不安を抱きつつ、URLをクリックしてユーザ名とパスワードを入力し、PINコードを入手しましょう。
インスタントメッセンジャーを思わせるウインドウが表示されればセットアップは完了です。

起動直後は検索タブがアクティブなので何も表示されませんが、「t」アイコンのタブをクリックする事でタイムラインが表示されます。
プラグインを導入してみよう
mikutterの大きな特徴として、強力なプラグイン機構が挙げられます。
mikutterのプラグインは非常に簡単に作成出来るため、腕に覚えのあるプログラマ達が日々モリモリとプラグインを量産しています。
12/15現在、公式Wikiに登録されているだけでも78種類のプラグインがあり、その全てが日本語完備と言うちょっと凄い状況になっています。
http://yuzuki.hachune.net/wiki/Plugin
プラグインを使いこなすことで、掛け値無しで自分だけのmikutterを手に入れることが出来ちゃうと言う訳です。
それでは、一般的な配布形態であるGitHubからプラグインを導入する手順を解説して行きます。
(1)GitHubのサイトを開く
例として、ここでは拙作プラグイン「mikutter-hide-titlebar」を導入してみます。
まずは、mikutter Wikiのリンクから、GitHubのページに飛んでください。
http://yuzuki.hachune.net/wiki/Plugin

(2)GitHubで[Download ZIP](Zipでくれ)ボタンを押して、プラグインをダウンロードします。

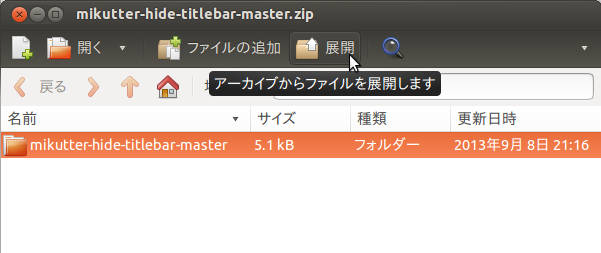
(3)ダウンロードしたZipファイルをアーカイブマネージャで開き、展開ボタンを押します。

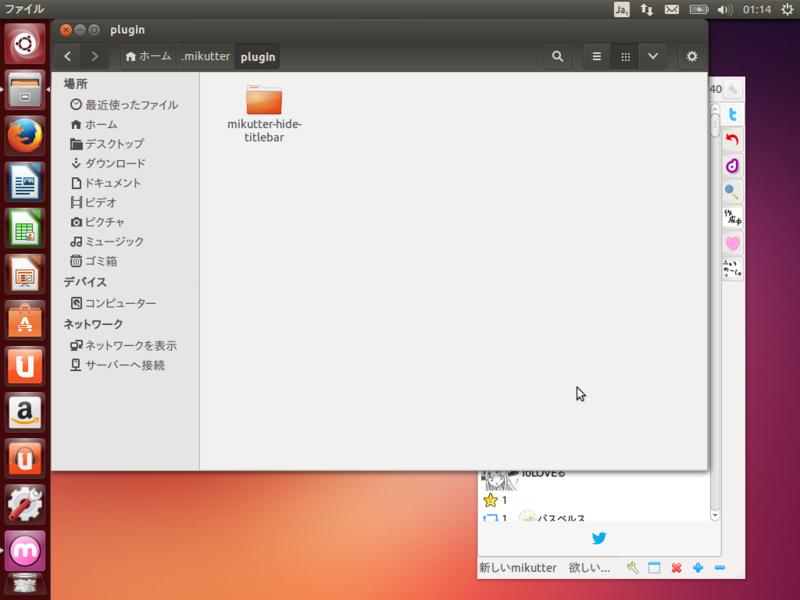
(a)Ctrl + Hを押して隠しファイルを表示させ、.mikutterフォルダに移動します。

(b).mikutterフォルダにpluginフォルダを新規作成します。

(c).mikutter/pluginフォルダにZipを展開します。
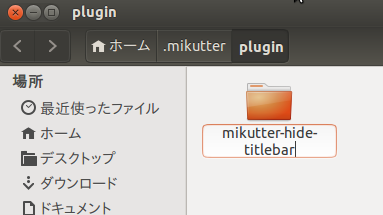
これで~/.mikutter/pluginフォルダの下にmikutter-hide-titlebar-masterフォルダが出来たはずです。
(4)展開したmikutter-hide-titlebar-masterフォルダのフォルダ名から-masterを削除します。

プラグインの.rbファイルとフォルダ名を合わせないとプラグインとして認識してくれないので、ここ何気に重要です。
以上でプラグインの導入は完了です。
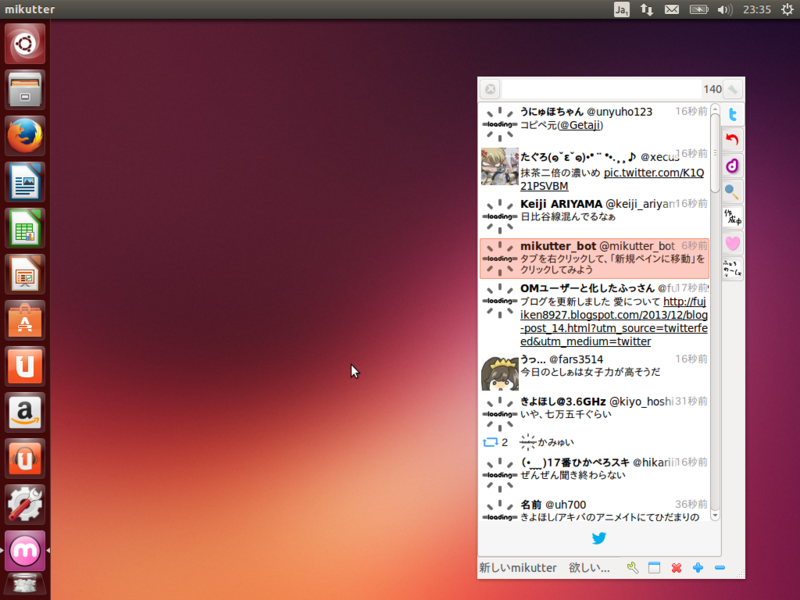
mikutterを再起動すると、タイトルバーが無くなってすっきりした外観になっているはずです。

ウインドウの操作はステータスバーに増えたボタンで行えるのでご安心を。
もしもプラグインが気に入らなければ、フォルダを削除してmikutterを再起動すればOKです。
「バグ技(察し)」でもっと便利に
実はmikutterには「プラグインフォルダに特定の名前のファイルを置くと、何故だか昔のUIに戻ってしまう」と言う問題があります。
作者もこの問題は認識しており、Twitterのデザインガイドラインを逸脱する恐れがあるとして、ユーザに注意喚起を行っています。
しかしながら、プラグイン機構の仕様の副作用として発生するこの問題は修正が困難で、現在に於いても解決策は見つかっていません。
そんな状況を良い事に、Twitterデザインガイドラインが気に入らない一部のユーザは、このバグ技を利用して直感的な旧UIを使っていると言う状況です(察し)。
ここでは、mikutter初心者の皆さんが誤ってこの問題を再現させないために、具体的な再現条件を書いておきます(察し)。
(1)~/.mikutter/pluginフォルダを開く。

(2)空のドキュメントを作成する。

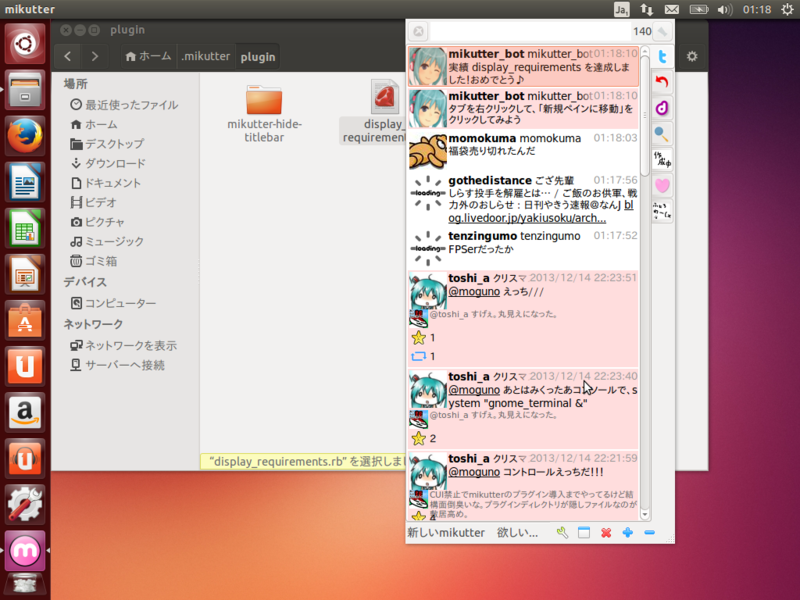
(3)ドキュメントのファイル名をdisplay_requirements.rbに変更する。

これで再現手順は完了です。
mikutterを再起動すると、懐かしのUIが出現してしまいます (察し) 。
下部の青い鳥がいなくなっていたり、時刻表示が絶対時刻になったりしていますね。

なんか実績「display_requirements」が解除されていますが、きっとバグでしょう(察し)。
mikutterを使う際には、誤って上記の手順を踏まない様に十分注意しましょう(察し)。