sshごしにgoogle-drive-ocamlfuseのOAuth認証を行う方法
はじめに
ファイルサーバにGoogle Driveをマウントして、重要なファイルをバックアップする仕組みを作ろうとしています。
Google Driveのマウントにはgoogle-drive-ocamlfuseを使うことにしたのですが、このソフトはアカウント認証(OAuth)の際にGUIなブラウザを要求してきます。
うちのファイルサーバにはXが無いのでブラウザは表示不可です。
X転送するにしても認証のためだけにブラウザ(と大量のX関係の依存ライブラリ)をインストールするのは超イマイチ。
google-drive-ocamlfuseはヘッドレスモードが想定されていますが、新たにGoogle Appの登録をしないといけない?などで面倒っぽいです。
(ドキュメントにも「ピンチの時だけ使え」って書いてますし。)
などなどの制約を鑑みて、今回はちょっとしたハックでこの状況を切り抜けることにしました。
手順
設定者はMacやWindowsからsshを用いてファイルサーバにログインしている想定です。
カレントディレクトリにfirefoxという名前のシェルスクリプトを作る。
google-drive-ocamlfuseはOAuth認証を行う際に、ブラウザとしてxdg-open、firefox、google-chromeの順に実行ファイルを探します。
つまり、これらと同名のシェルスクリプトを用意すれば、google-drive-ocamlfuseのOAuthの認証シーケンスに介入することが出来ます。
今回は"firefox"と言うシェルスクリプトを作って、まんまとgoogle-drive-ocamlfuseを化かしてやろうと思います。
./firefox
#! /bin/sh echo $* > /dev/stderr
このスクリプトが呼ばれる際、stdoutはどっかにリダイレクトされてて端末にメッセージが出せないので、stderrに出力する様にします。
パーミッションを付けるのをお忘れなく。
chmod 777 firefox
OAuth認証を行う。
さっき作った偽firefoxのいるディレクトリにパスを通しつつ、google-drive-ocamlfuseを起動してOAuth認証を開始します。
偽firefoxのおかげで、ブラウザが呼び出されるタイミングでhttps://accounts.google.comで始まる URLが表示されるはずです。
$ PATH=`pwd`:$PATH google-drive-ocamlfuse /bin/sh: 1: xdg-open: not found https://accounts.google.com/o/oauth2/auth?client_id=564921029129.apps.googleusercontent.com&redirect_uri=https%3A%2F%2Fgd-ocaml-auth.appspot.com%2Foauth2callback&scope=https%3A%2F%2Fwww.googleapis.com%2Fauth%2Fdrive&response_type=code&access_type=offline&approval_prompt=force&state=ystNgUZ5iSKxd%2FlP7WQ4jolWLy5QbZyrTXXXXXXXX
この端末は閉じないでこのまま置いといてください。
手元のブラウザで認証を行う。
お手元の超リッチなクライアントPCで動くブラウザのアドレスバーに先ほどのアドレスを貼り付けて認証を行います。

認証後にこの画面に遷移したらOKです。

1分ほど待ってgoogle-drive-ocamlfuseを起動した端末に下記のメッセージが表示されればOAuth認証は成功です。
Access token retrieved correctly.
原理
(カミングスーン)
Multiverse-coreで新しいワールドを作ってる途中にSpigotが落ちる
こんな感じでワールド生成を開始したところ、約1分でSpigotが落ちました。
>mv create 1-9 NORMAL [05:17:20 INFO]: CONSOLE: Starting creation of world '1-9'... ・・・ [05:17:20 INFO]: Preparing start region for level 4 (Seed: 7967941679464971899) [05:17:22 INFO]: Preparing spawn area for 1-9, 0% ・・・ [05:18:21 INFO]: Preparing spawn area for 1-9, 53% [05:18:22 ERROR]: The server has stopped responding! [05:18:22 ERROR]: Please report this to http://www.spigotmc.org/ [05:18:22 ERROR]: Be sure to include ALL relevant console errors and Minecraft crash reports
どうもワールド生成中はスレッドが固まったと判断されて、60秒後にタイムアウトしてたみたいです。
タイムアウト時限は設定ファイルにあるので、変更してしまいます。
config-version: 8 settings: ・・・ timeout-time: 60 ← 300秒にしました。
これで無事にワールドが生成されました。
Chromeで見てるページのURLをmikutterから投稿できるようにしたよ
なにこれ?
古来、ブログとは、
狭義にはWorld Wide Web上のウェブページのURLとともに覚え書きや論評などを加えログ(記録)しているウェブサイトの一種である。「WebをLogする」という意味でWeblog(ウェブログ)と名付けられ、それが略されてBlog(ブログ)と呼ばれるようになった。(Wikipediaより)
であるからして、「マイクロブログ」と称されるTwitterのクライアントについてもWebブラウザとの密接な連携が不可欠なのである。
と、言うわけでChromeで見てるページのURLをmikutterから投稿できるようにしてみました。
インストール
GitHubからzipファイルをダウンロードして適当なディレクトリに展開して下さい。
※mikutterプラグインマネージャ"Packaged"で"moguno"を検索してインストールするのもおすすめですけどこれまだ動くんかな? ← ダメだったので直しました。
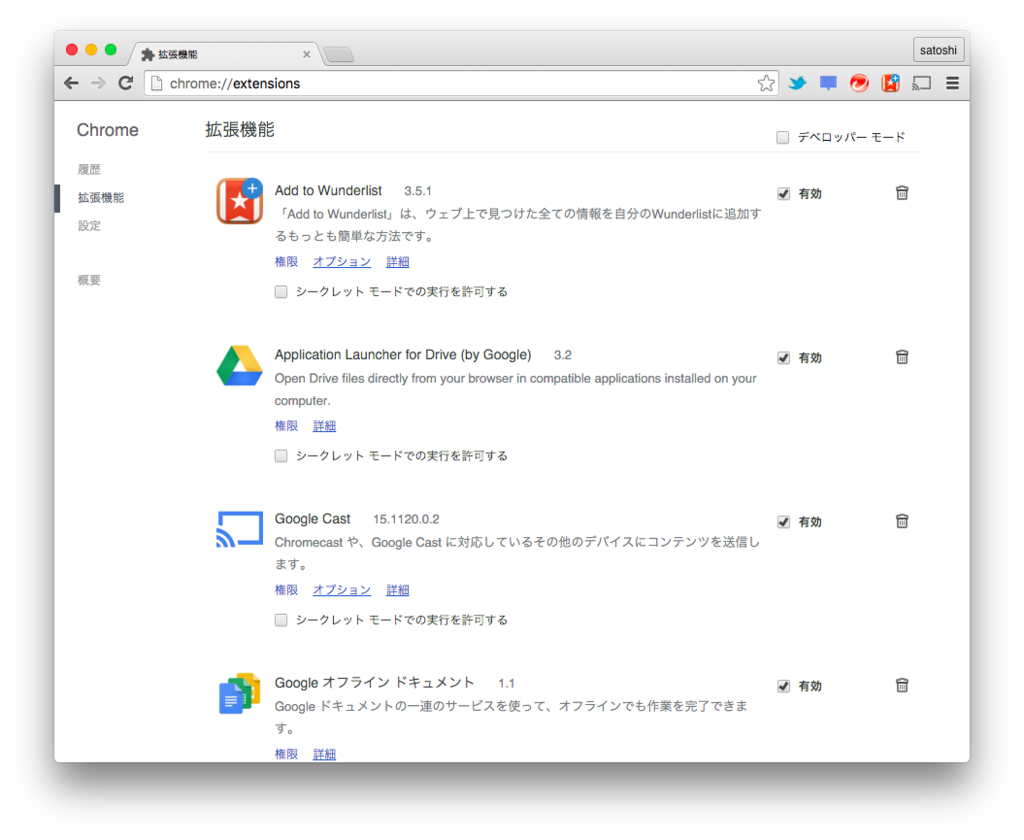
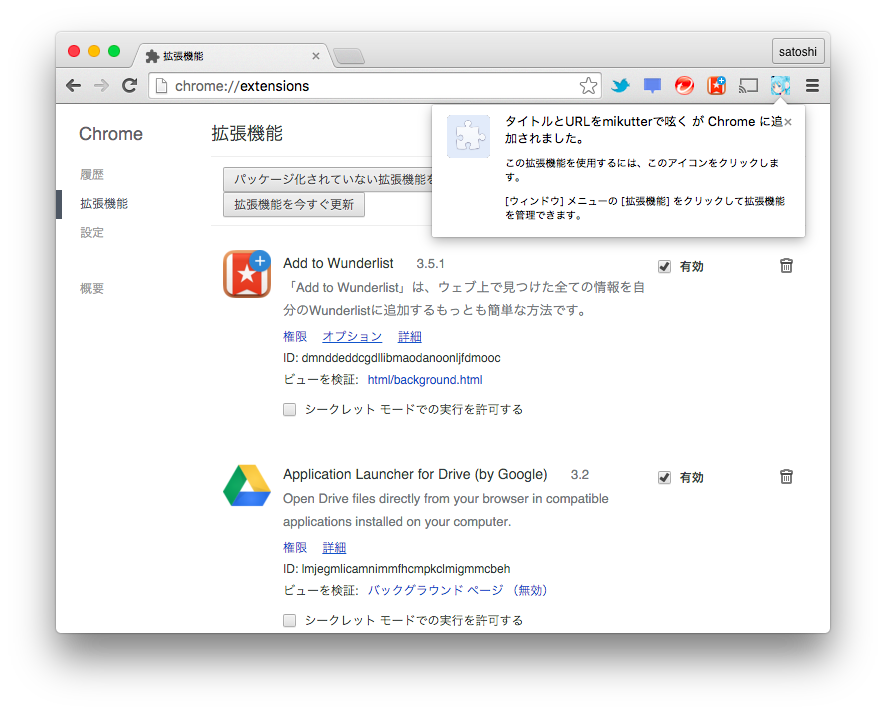
Chrome拡張のコンパイル
今回はChromeにボタンを追加するので、Chrome拡張のインストールを伴います。
大して手間じゃ無いのでソースだけ添付してユーザーさんにコンパイルしてもらうことにしました。
(バイナリの管理嫌い)
突然ですがここでニュースです(2016/3/5)
先日のChromeのアップデートから、野良拡張がインストール不能になりました。
セキュリティ上の都合だそうです。にゃあ。
仕方が無いので$5.00払って正式公開しました。
以下、せっかく頑張って書いたので残しておきます。
公開前のデバッグなどに有効な手順だと思います。
使い方
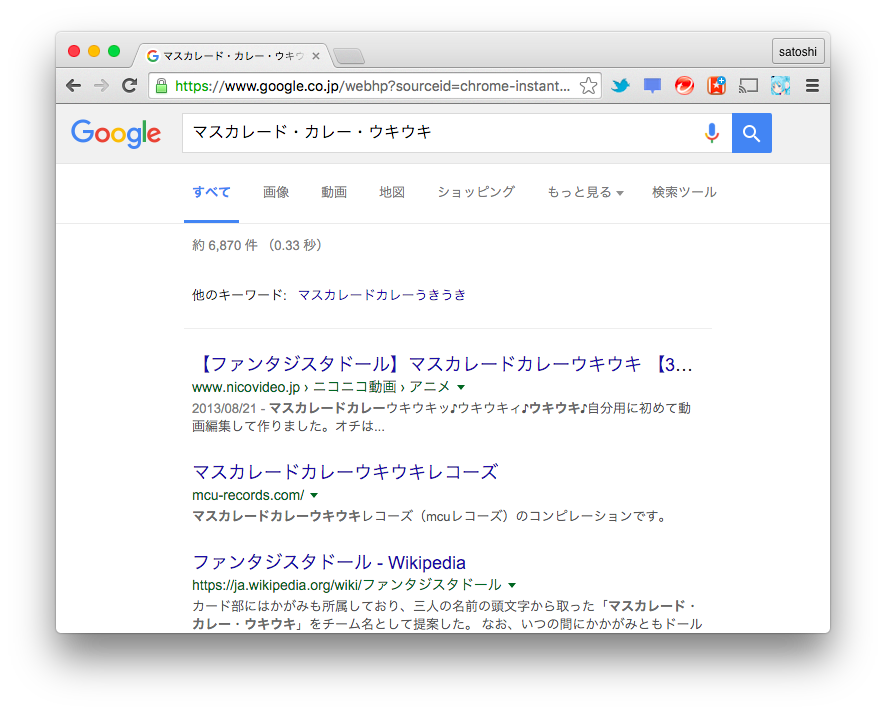
これは!と思うページを見つけたら、みくったーちゃんボタンを押すだけです。

こんな感じでmikutterのポストボックスにタイトルとURLがコピーされます。
後は思う存分ふぁぼを稼いでください。

実は・・・、
Chromeとmikutterとの会話を実現するために、mikutterをWebサービス化すると言う技を今回考案しました。
mikutter-webapi-hardpointをインストールすると、mikutterにhttp://127.0.0.1:39080/testと言うエンドポイントが生えます。
Chromeのボタンを押すとhttp://127.0.0.1:39080/test?title=タイトル&url=URLをGETし、mikutterが受け取った情報をPostboxに挿入すると言う仕組みです。
このmikutterをWebサービス化する仕組みは他にも応用が効きそうなので、DSLを用意しました。
webapi DSL
Webサービスのエンドポイントを追加します。
req, resはそれぞれWEBrick::HTTPRequest、WEBrick::HTTPResponse オブジェクトとなっています。
ぶっちゃけWebrick::mount_proc()のラッパーなのでそっちを色々見てもらえれば。
今回のtestエンドポイントはこんな感じです。
webapi("test") { |req, res|
message = ">#{req.query["title"].force_encoding("UTF-8")}\n#{req.query["url"].force_encoding("UTF-8")}\n"
Plugin[:gtk].widgetof(Plugin::GUI::Postbox::cuscaded.values.first).post.buffer.text = message
}